Floragogo: delivering flowers in an hour
THE PROBLEM
We all know the ease of ordering food or getting a quick ride with a tap. But what about sending last-minute flowers to brighten someone's day? Traditional flower delivery often lacks speed and convenience.
THE SOLUTION
Floragogo, an app-based startup, streamlines flower delivery. The platform lets users send stunning bouquets within an hour, bringing the joy of flowers to friends, family and loved ones.
As Floragogo's UX/UI designer, I crafted a seamless two-app experience: one for customers and another for florists.

MY ROLE
UX/UI design
Workshop Facilitation
Quality Assurance
DELIVERABLES
UX Workshop
Branding
Style Guide
Hi-Fi wireframes
App for Customers
App for Florists
TIMELINE
7 weeks
TOOLS
Miro
Sketch / Figma
Photoshop
Illustrator
Project Challenge: Mobile-first flower delivery
Floragogo, a mobile-first startup in the flower market, aims to develop a user-friendly in-app experience for both customers and florists. By prioritizing a mobile app, they hope to gain an edge over competitors who primarily rely on desktop experiences.
Project Goals
Seamless customer onboarding: streamline account creation to 1-2 taps and allow instant location selection for effortless flower ordering.
Intuitive product discovery: implement a user-friendly search and filtering system for customers to easily find the perfect floral arrangement.
Real-time order tracking: provide customers with a reliable order tracker for peace of mind and assurance of on-time delivery.
Empowering florists: design a streamlined app for florists to manage account creation, order receipt, claim process, payment processing, and delivery – ensuring smooth order fulfilment from flower shop to recipient.
STAGE 1 - DISCOVER
User Interviews & Persona Development
The discovery phase focused on understanding user needs. Through phone interviews with 6 participants, I explored their current habits for ordering and delivering flowers and gifts online. Key questions centered on:
Existing services: What platforms do they use?
Pain points: What frustrations do they encounter (e.g., complex checkout, lack of delivery transparency)?
Ideal experience: What features would make online flower ordering smoother and more enjoyable?
The findings revealed:
Fear of late deliveries: Users often order days in advance to avoid disappointment.
Delivery time uncertainty: Users lack information on exact delivery windows.
Cumbersome checkout: Lengthy registration and payment processes are a barrier.
Local focus: A segment of users prioritises supporting local florists.
These insights became the foundation for designing the user-friendly Floragogo applications.
Based on my user research, I created personas representing both the ideal customer and the florist.
Mia, the customer
Tom, the florist
Developing user personas helped me understand what design solutions to deliver to meet their needs and solve their problems.
STEP 2 - DEFINE
Design Sprint
It was crucial at this stage to define the project scope and problem statement as well as constraints and deliverables.
Problem statements helped demonstrate empathy with the pain that the target customers experience when ordering flowers online.
Next, I ran a design sprint to verify assumptions and increase knowledge as well as to learn if the hypothesis were wrong or right.
I have defined an optimistic long term goal by asking a question: " Where Floragogo wants to be in two years from now?" and rather realistic sprint questions that may go wrong in the project to reach the long term goal.
Then, I have defined ‘How might we…’ reach the goal to meet business and users expectations.
Customer Journey Map
I have drawn a customer journey map to define the goals of both customers and florists throughout the flower delivery process. This map focuses on the actions each party takes at each step, rather than their emotions.
Point of View Statements
The POV statement for Floragogo is a reference point that ensures the design decisions cater to the users' needs and address their biggest pain points in the flower delivery process.
Prioritising MVP features
To ensure focus on the features that matter most to Floragogo users, I've adopted a Minimum Viable Product (MVP) approach. This means building a version of the app with only the essential features needed to validate our core concept and gather valuable user feedback.
Here's how I've defined the MVP features:
1. Effort vs. Impact Matrix:
I created a matrix that maps the development effort required for each potential feature against its impact on both customer satisfaction and business goals. This helps us prioritize features that deliver high value for users with a relatively low development investment.
2. Lightning Decision Jam:
Utilising brainstorming session called a Lightning Decision Jam, I have evaluate various features based on effort and impact, further refining understanding of priorities.
3. MOSCOW Method:
I have categorised features as Must-Have, Should-Have, Could-Have, and Won't-Have (MOSCOW) based on their importance and urgency.
4. HMW (How Might We) Questions:
I've been asking HMW questions related to user needs and pain points. This has generated a comprehensive list of potential features. Combining these questions with the insights from our POV statement helps me brainstorm features for the product roadmap.
Competitive analysis
To inform my design decisions, I conducted a comprehensive competitive analysis using a combination of visual, quantitative, and qualitative research methods. This analysis was then condensed into a clear and easy-to-understand table.
Key Findings:
Same-day flower delivery via mobile app is a gap in the market. Current competitors, even popular London florists, primarily rely on websites for orders and delivery, often with outdated checkout processes.
Offering real-time order tracking presents a significant opportunity to enhance user experience and encourage repeat business.
The Opportunity:
This analysis reveals a clear space for Floragogo to become the "Uber" of flower delivery. With a focus on same-day delivery through a user-friendly mobile app and features like order tracking, Floragogo can revolutionise the flower delivery experience for customers.
User flows
User flows helped understand each consecutive step to provide the best possible experience while in the application.
I have developed user flows for customers and florists. They contained all possible steps for the users to take while using the mobile application.
STAGE 3 - IDEATE
Sketching & wireframing
Low-fidelity wireframes helped quickly outline necessary actions and to iterate user flow changes with minimum effort and time.
Based on user flows, I have created low-fidelity wireframes to test my initial ideas that reflect users and business needs and helped to ideate towards optimal, user-focused prototypes of the product.
UI DESIGN
Building the Floragogo brand identity
To establish a clear visual direction for Floragogo, I began by defining the app's voice and personality. Three key words artesian, timely and thoughtful were chosen to capture the essence of the brand.
With these guiding principles in mind, I crafted a mood board filled with inspiring imagery, color palettes, fonts, and interaction styles. This mood board served as the foundation for the Floragogo brand, ensuring all design elements – including the logo – to create a cohesive and user-friendly experience that reflects the app's unique voice.
A Distinctive Color Palette for Floragogo
The chosen color palette goes beyond mere aesthetics. It's designed to embody the essence of the Floragogo brand, blending seamlessly while still standing out in the crowded florist app market. These colours reflect brand’s unique value proposition: a thoughtful and personal approach to flower delivery.
Unlike competitors who might rely on bright, saturated colors, Floragogo's palette prioritises a special and unique essence. This carefully selected combination evokes a sense of caring, reliability, and timeliness – perfectly capturing the emotions behind thoughtful gift-giving.
Logo development process
Evolving the Floragogo brand
Floragogo recognised the need for a brand refresh to better reflect their innovative approach to flower delivery. The existing logo no longer captured the essence of the app's focus on speed, authenticity and thoughtfulness.
To create a new logo that embodied these values, I embarked on a design journey. This process began with hand-drawn sketches on paper, allowing me to explore different concepts and capture the essence of movement and nature. These initial ideas were then carefully refined and translated into a digital format using Adobe Illustrator.
The design elements of the updated logo, evoke a sense of movement, highlighting the app's commitment to instant delivery. It also conveys a feeling of authenticity, reflecting the beauty of flowers. The logo serves as a visual representation of Floragogo's mission: to provide a seamless and delightful experience for customers seeking to deliver the gift of nature's beauty.
Styleguide
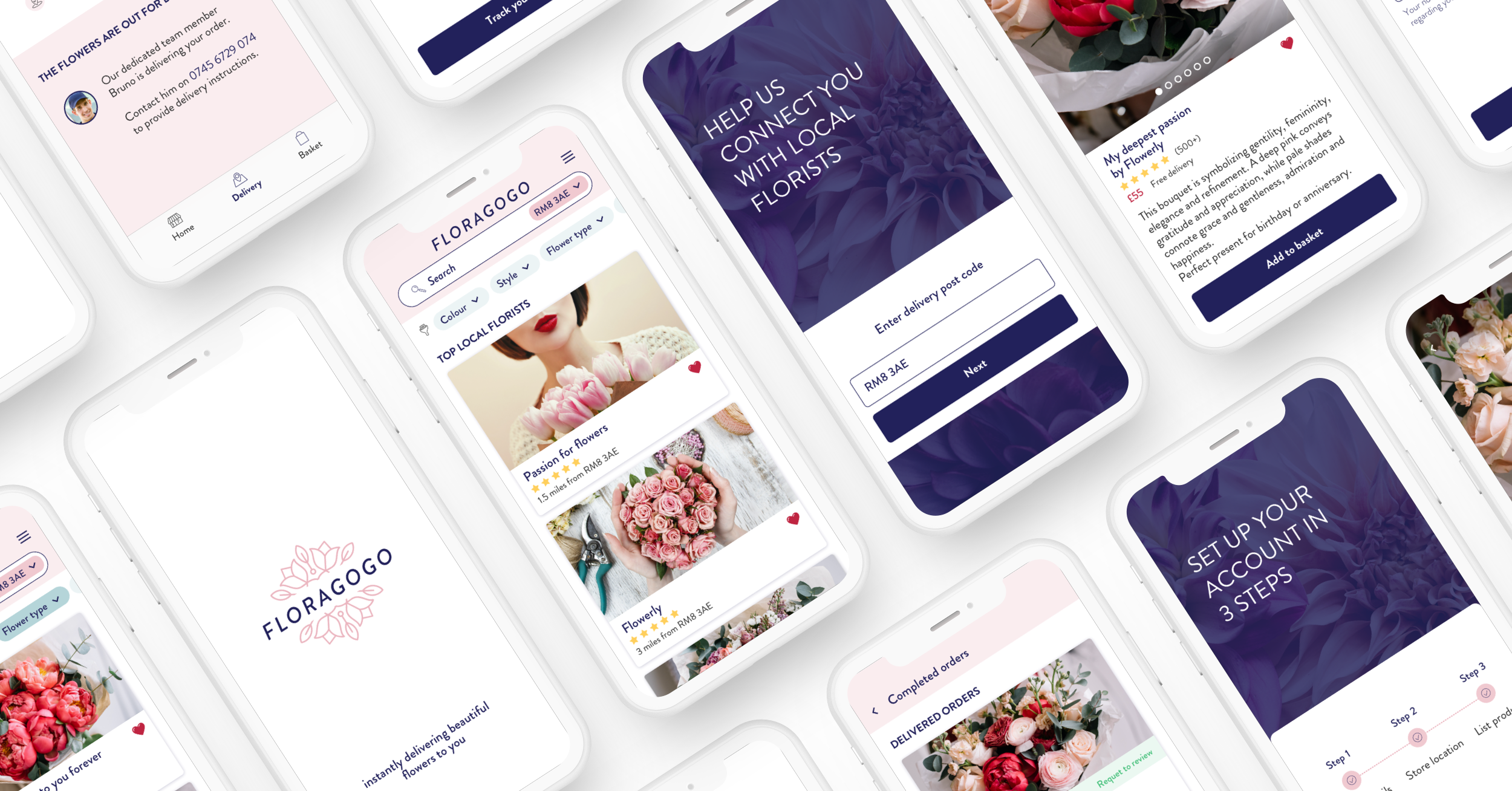
UI for Customers
UI for Florists
STAGE 4 - PROTOTYPE
Prototyping: unveiling usability issues and user insights
Prototyping was instrumental in refining the Floragogo apps. It helped me identify areas needing improvement and gather valuable user feedback. I began by creating and testing paper prototypes, followed by more advanced high-fidelity prototypes.
The task to complete for customers:
1. Login with Facebook
2. Apply Flower type filter
3. Select bouquet and enter delivery details
4. Pay with PayPal (low-fidelity prototype) or ApplePay (high-fidelity prototype).
5. Check your order and track it.
Link to low-fidelity prototype for customers: https://marvelapp.com/5g88g00
Link to high-fidelity prototype for customers: https://valentina912029.invisionapp.com/console/share/S31T1ZZ3RN
The task to complete for florists:
1. Create a pre-approved account
2. Enter store details
3. Accept a new order
4. Send out for delivery
5. Request to review the order.
Link to low-fidelity prototype for florists: https://marvelapp.com/facai3h
Link to high-fidelity prototype for florists: https://valshl119846.invisionapp.com/console/share/G71T21CS4X
STAGE 5 - TEST
Usability testing & iteration: refining the flow
Following the "test early, test often" approach, I used prototypes to evaluate user flows and design decisions early on. Usability testing focused on two main objectives:
Ease of Use: Can users navigate the app and complete tasks intuitively?
User Feedback: Gather user insights on their experience and identify areas for improvement.
A/B Testing: optimising the delivery tracker
To determine the most user-friendly delivery tracker design, I conducted an A/B test with two options on UsabilityHub."Order tracking - 2" emerged as the clear winner with a 95% confidence level. User feedback from the test, which explored the reasons behind their preference, provided valuable insights for further refinement.
User feedback highlighted the clarity of the icons:
"They're both beautiful, but I think the icons look more familiar on a mobile screen than the flower images."
"The flowers are very clever, but I thought these icons communicate the process better."
This user preference for clarity ultimately led to the choice of icons for the order delivery tracking feature within the app.

Retrospective
Challenges Conquered:
Developing Floragogo presented a unique set of complexities. Building a two-sided marketplace app for florists and customers, complete with intricate filtering and search functions, demanded careful planning. Additionally, ensuring a consistent look and feel across both sides of the app was crucial.
Beyond the technical aspects, crafting a simple yet inspiring problem statement that eliminated the need for further "why" questions proved to be a challenge in itself.
Lessons Learned:
Looking forward, I'll prioritise creating robust grayscale high-fidelity wireframes for future UI projects. Testing these wireframes before applying visual flourishes like color and imagery will expose usability issues early in the design process.
This project also highlighted the importance of thorough testing throughout the design cycle. In an effort to expedite the process, I transitioned from mid-fidelity wireframes to visual design prematurely. Subsequent usability testing revealed readability problems with certain typographic styles at low light levels. While this added a minor delay to the timeline, the valuable lesson learned will significantly improve my workflow on future projects.
Next Steps:
With the core app functionalities complete, the next exciting steps involve creating a single-page marketing website for Floragogo, followed by a targeted marketing campaign to announce the launch of both the customer and florist applications.






























